[1日更新]Fireworksで画像パーツ作成
 コーディングの前に、もうひとつ作業があったのを忘れていた。
コーディングの前に、もうひとつ作業があったのを忘れていた。
ページ内で使うタイトル画像やボタン、小見出しの画像などをすべて画像ファイルとして切り出して保存しておく作業だ。
人によって、サイト製作の手順はいろいろだと思うけど、自分はあまりいくつものソフトを同時に立ち上げて右往左往状態になるのが好きではないので、コーディングしている時は、「Hyper Edit」とブラウザだけ、構図を考える時は「Fireworks」だけなど、まとめて作業をしてしまう。
そういえば。
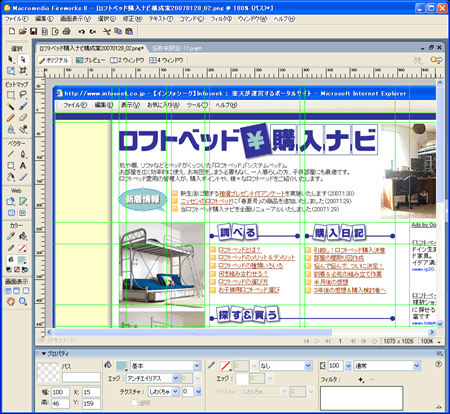
過去記事にでてきた構成案、「あれってもう出来上がっているってこと?」と思った人もいるかもしれない。ブラウザ内に表示されているようになっていたので。
これは、単にFireworksで書いた「画像」にすぎない。
ただ、真っ白なところに作っていっても何かイメージがわかないので、最初にブラウザをキャプチャーして貼り付け、その上に、サイトの構成案を作っているのだ。
(なんで、上の構成案を拡大してみると、青いタイトルバーのところはなぜかインフォシークになってます)

本職のWEBデザイナーさんなどは、最初にPhotoshopとかこういうソフトで全体を実際と同じように作ってから、画像部分をスライシングしたりしてHTML化してゆく人が多いみたいだ(あまりよく知らないけど)。
最初にそのやり方を見た時には、
「そんな風に作るから、重たくて画像ばっかのページができちゃうんじゃないのか?」
なんて思ったものだが、実際に自分がこの方法で下書きをするようになったら、この便利さにはまった。HTMLでかりかり書き始めるよりも、Dreamweaverでちょっと重たい操作をするよりも、画像と文章を同時に作りながら、自由自在に配置したりサイズ変更できて楽だ。
それが終わった時には、画像パーツも全部できているし、文字サイズや色、改行ピッチ、配置も決まっているし、あとはそれにしたがってコーディングしてゆくだけ。
Dreamweaverで同じようなことやればもっと早いのかもしれないが、同時にタグにしているという点で、ちょっと重たくてストレスフルになる。
Fireworksは、個人で買うにはちょい高いソフトなので、Photoshop Elementsとかでもいいかもしれない(Photoshopの簡易版)。基本的に同じことができるし、画像加工という点では、Photoshopのほうが機能満載で使える(らしい・・・私は使いこなしていないので、なんともいえないんだけど)
| Adobe Photoshop Elements 5.0 日本語版 Windows版 | |
 | アドビシステムズ 2006-11-02 売り上げランキング : 104 Amazonで詳しく見る by G-Tools |
| Studio 8 日本語版 | |
 | アドビシステムズ 2005-12-18 売り上げランキング : 2534 おすすめ平均   Flash Professional 8が欲しくて買いました Flash Professional 8が欲しくて買いました Macromedia最後の力作 Macromedia最後の力作Amazonで詳しく見る by G-Tools |
↑自分が使ってるのはこれです。「Flash Professional 8」「Flash 8 Video Encoder」「Dreamweaver 8」「Fireworks 8」が入っています。でもFlashまったく使ってないんだよなあ・・・もったいな。

 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
