[1日更新]Dreamweaverでページ作成
 ここから後は、あまり頭は使わない純粋な「作業」となってゆく。
ここから後は、あまり頭は使わない純粋な「作業」となってゆく。
トップページと、中身ページのサンプルができたので、後はひたすら、中身ページを増殖させてゆくだけだ。
いちからサイトを作るわけではないので、その点でも楽。
基本的には過去に作ったページを新しいデザインに置き換えてゆき、足りないページのみを追加で作ってゆく作業となる。
商品情報は半年以上前のものなので、それも更新する必要があるが、とりあえずはそのまま移植することにした。
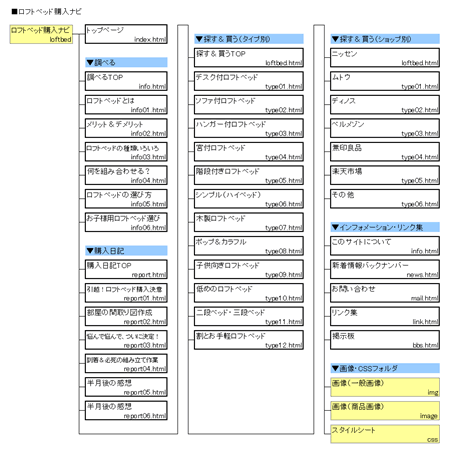
ファイル名やファイル構成も、過去のものを踏襲することにした。
もし今が6月過ぎだったら、管理上の観点からそれらも一新したかもしれないが、なにぶんにも、目の前に新生活需要ピークが迫っているので、検索エンジン対策上アクセス減になるようなリスクはあまり犯したくない。
上記ファイルツリー図のとおり、まったく階層化されていないフラットなファイル構成のまま。
人によっては「階層化されていないほうがSEO的にいい」という人がいるが、たぶんそれは関係ないと思う。フラットなファイル構成にするか、階層化するかは、たぶん単に好みの問題なようにも思う。
複数の人で管理する場合だと、階層化しているほうがいいかも。
個人でやっている場合には、ページ数が多い場合には階層化し、そんなたいした数のページではない場合にはフラットにしている。
このサイトくらいだったら、ファイル名にルールをしっかりつけておけば、フラットでもさほど探しにくくはないし、そんな長いファイル名をつけなくても大丈夫。
最近気に入っている方法として、画像フォルダを2つにわけることが多い。
このケースだと「img」と「image」だ。
「img」フォルダには、タイトル画像やリストのボタン、あと「ロフトベッドについて」などのページで利用する写真などを格納する。このフォルダ内の画像は、サイトが続く限り削除してはいけないもの。そんなに頻繁にいじることはなく、ある程度画像ファイル名のつけ方にもルールを決めておく。
「image」フォルダのほうは、商品写真など。
商品入れ替え時などに一新する可能性もあるので、年月名のフォルダをさらに作ろうかと思っている。画像は何度も使いまわしするものでもないので、あまりきちんと管理する必要もない。適当な名前でぽこぽこと突っ込んでゆく。年月日に連番といったファイル名のつけかたなどをすることも多い。ちなみにWADA-blog内で使う画像も、そんな管理方法だ。

Dreamweaverでは、昨夜作った中身ページを「テンプレート化」し、それをベースに他のページをどんどんと作ってゆく。後で左側のサイドバーの中身(メニュー)をいっせいに変更したい場合にも、テンプレートだけ修正すればいっせいに更新されるし、Google AdSenseの下にアフィリエイトのバナーを挿入したいなんて時も、作業は簡単。
少し余分目に「編集可能領域」を設定しておくと、あとあと便利なことも多い。
基本、サイドバーの中身は全ページ共通なんだけど、特定ページのみ何か書き込みたいといったニーズもでてくるかもしれない。そういう時は、サイドバーのどこかに「編集可能領域」をひとつ作っておく。「head」部分にもそれを設けておけば、そこだけ別のスタイルシートを充てたりすることもできる。
ってことで、地道な作業の始まり始まり・・・。

 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
