[1日更新]おそるおそる文法チェック
 昨日上野の本屋さんで、yuuさんに教えてもらった配色の本を探したが見つからず。
昨日上野の本屋さんで、yuuさんに教えてもらった配色の本を探したが見つからず。
その代わり、同じ本屋さんで出会ったスタイルシート関連本がマイヒット。
| 世界の「最先端」事例に学ぶCSSプロフェッショナル・スタイル | |
 | 大藤 幹 毎日コミュニケーションズ 2005-12 売り上げランキング : 23652 おすすめ平均   ナゼcssを使うのがイイのかが分かる1冊。 ナゼcssを使うのがイイのかが分かる1冊。 基本を学んだ人のHack&Tips書として 基本を学んだ人のHack&Tips書として 本としては読みやすい 本としては読みやすいAmazonで詳しく見る by G-Tools |
探していたのは、欲しかったのは・・・君!
(ちょっと自分にはレベル高めすぎるけど・・・)


とはいえ、2,500円もする本なので、買う前に書店で念入りに内容チェック。そしてぱらぱらと気になるところを読んでいて思った。
「これは前にどこかで読んだハックだ・・・」
本の帯を見てみて納得した。

『Web Designing』誌の「CSS Analysis」、待望の単行本化。
以前、何度か『Web Designing』を買ったり、立ち読みしたり、買ったり、立ち読みしたり、立ち読みしたり、立ち読みしたり・・・していた。このCSSのコーナーを立ち読みすることが多く、それが面白いと「今度実践してみよう」と買ったりしていた。
単行本化されていたのか。
嬉しい!
(注:ハック系の本なんで、入門書を探している人向きではないです)
+++
で、本の冒頭部分を読みながら「やっぱWeb標準だ!」などと珍しく真面目に思ってしまった。
W3Cとは?
なぜWeb標準が「ホット」なのか(ITpro)
Web標準といえばこの人(益子貴寛氏/CYBER@GARDEN)
ネット上には、自分のサイトの文法が正しいかどうかきちんとチェックしてくれるサイトがある。
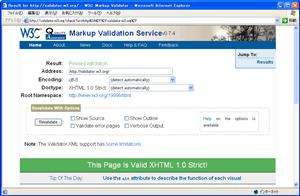
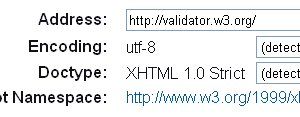
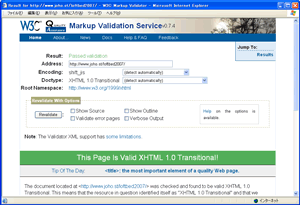
せっかくなんで、「W3C Validator」でやってみよう(すごいドキドキだけど)

おおっ! なんと一発OKがでたぁ!!!\(^o^)/
This Page Is Valid XHTML 1.0 Strict!
Excite翻訳してみると・・・
このページは有効なXHTML1.0厳しいです!
・・・最後の「Strict」は「厳しいです!」じゃなくて「厳密に」だと思うけど。
ここで気づいた。
指定したURLが間違っていた。
私はなんと、

恐れ多くも、天下の「W3C」内のページ(文法チェッカーそのもの)を文法チェックしてしまったようだ。そりゃ、パーフェクトで当たり前だ・・・。
気を取り直してもう一度!

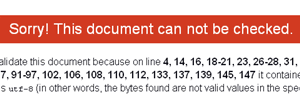
な、なんと・・・チェックすることすら拒絶されてしまった。
なぜだ!?
理由はこうだ。
No Character Encoding Found! Falling back to UTF-8.
凝りもせず、Excite翻訳してみよう。
コード化が見つけなかったキャラクター!全く UTF-8へ後ろへ下がります。
翻訳文は意味不明だが(「全く」ってどこから来てるんだ?)、英文から判断するに、文字コードの指定が見つからなかったということのようだ。
「ねえ、私きれい?」
「おまえ、それ何語だ?」
という、噛み合わない2人の会話みたいなもんかもしれない。
ソース見てみると、確かに文字コードの指定が入っていない。
文法チェック以前の問題だ。(あえて入れないサイトもあるけど)
<meta http-equiv="Content-Type" content="text/html;charset=Shift_JIS">
挿入してFTPして再チェック!

今度は無事チェックできたようだ。
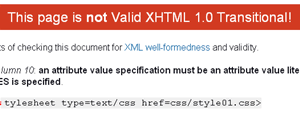
This page is not Valid XHTML 1.0 Transitional!
このページはValid XHTML1.0Transitionalではありません!
Excite翻訳が、ちょっとふてくされたように思ったのは気のせい?
●関連ブログ記事:Tokyo Fuku-blog: 翻訳サイトで遊ぼう
とにかく、このページがXHTML 1.0に準拠していないことがわかり、かつ、20箇所のエラー箇所とエラー関連情報が指摘された。うーん、結構間違っているなあと思いながら見ていくと、そんなたいしたエラーではないことも判明。
Line 17 column 68: end tag for "img" omitted, but OMITTAG NO was specified.
<img src="img/title01.gif" alt="ロフトベッド購入ナビ" width="545" height="85">
どうも「IMG」タグの〆タグが省略されている。なのに“OMITTAG”が記述されていない・・・ということみたいだ。
×<img src="img/title01.gif" alt="ロフトベッド購入ナビ" width="545" height="85">
○<img src="img/title01.gif" alt="ロフトベッド購入ナビ" width="545" height="85" />
こういうことだろうか?
そういや、改行タグ「br」にはちゃんと「/」をつけるようになっていたが、「img」「link」にはつけていなかった。
修正してみよう。
その後、何度か「修正」「FTP」「文法チェック」を繰り返しながら、修正漏れをつぶしていった結果、

これで、あの「W3C XHTML1.0」のバナーも張っていいみたい♪
この後も引き続き、きちんと準拠した形で書いていって、リニューアル公開時には、このバナーを張っちゃおっと。
| Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト | |
 | 益子 貴寛 秀和システム 2005-07 売り上げランキング : 960 おすすめ平均   2冊目に買う本 2冊目に買う本 「web標準」を知る上で必読の書 「web標準」を知る上で必読の書 Web屋なら必読の書。 Web屋なら必読の書。Amazonで詳しく見る by G-Tools |
↑この本も持ってます。まさに「教科書」決定版です。ただ分厚くて、HTML知識ない人には難しいので、興味ある方は書店で中身見てから。
同じ益子氏の本で「伝わるWeb文章デザイン100の鉄則」は、全ブロガーさんにお勧めの本です(文章の書き方についての本なので、難しくない)
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
