[1日更新]トップページの構成案作成
 気づいたらもう夜。
気づいたらもう夜。
おかしいなあ・・・予定では今頃、構成案すべて完成して、トップページのコーディングに余裕で着手してる予定だったのだが。なにがいけなかったんだろ?って、ブログに余計な時間かけちゃっているんだろうな。
でもとりあえずできた。
時間かけてないので、甘い部分はいっぱいあるが、
まあ現在のやつよりは、使い勝手いいだろう。
少し悩んでいるのは、上部タイトルまわり。

上から250ピクセル分くらいを、タイトル画像を説明文に使ってしまっている。
さらに、タイトルと写真の間に、間抜けた空間がある。
自分みたいに、幅1200ピクセル&縦方向が1600ピクセルという大型ディスプレイ使っている人は例外として、多くの人は縦は768ピクセル、1024ピクセルだ。
▼WADA-blogの30日間のアクセス解析(ディスプレイ解像度)
| 1024x 768 / TrueColor (32bit) | 32.6% |
| 1280x1024 / TrueColor (32bit) | 21.7% |
| 1024x 768 / HighColor (16bit) | 10.9% |
| 1280x 800 / TrueColor (32bit) | 9.2% |
ちょい無駄な使い方しちゃっているかな?
もう少し上に詰めたほうがいいだろうか?
タイトルを一行にしてしまえば、新着情報も上にもってきて、そこまで入れて250ピクセルにできる。全体としては80ピクセルくらいを上に引き上げることができる。
あとコンテンツへのリンク部分。

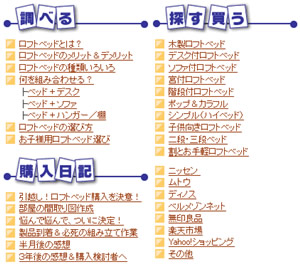
| 調べる | 探す買う |
| 購入日記 |
今はこんな風にしてしまっている。
でも、「探す買う」を下の行にもってきたほうがいいのかなあ。
| 調べる | 購入日記 |
| 探す買う | |
こっちのほうが、バランスがまず良くなるのと、下を三段組にして「タイプ別」「子供向け」「ショップ別」など見出しもつけられる。
ただ、アフィリエイト的な観点からすると、商品紹介ページへのリンクをあまり沈めてしまいたくないというのもある。おそらく、今のまま下の行に持ってきてしまうと、1024×768の解像度のディスプレイで見ている人は、ぎりぎりのところで切れてしまう可能性がある。
まあ、このくらいの場所の違いなら、特に「気づかれない」ということもないとは思いつつ・・・。
ちょっと、実際にいくつかパターンを試してみたいと思う。

 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
