便利ツール「AbleCV」
 これはTさんから教えてもらい、それ以来、ブログに貼り付ける写真の枚数が飛躍的に増えてしまった便利ソフト。
これはTさんから教えてもらい、それ以来、ブログに貼り付ける写真の枚数が飛躍的に増えてしまった便利ソフト。
という、1,050円のシェアウェアだ。
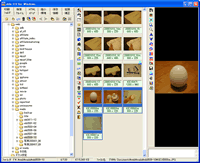
例えば、こんな感じの、大量に写真を貼り付けた記事を作ろうと思うとかなり便利。
フォルダを指定
まず、「フォルダ」タブを開き、一括変換したい写真ファイルが収められたフォルダを指定する。右側にサムネールで写真が表示される。
写真のファイル名を一括変換(リネーム)
私は、ブログに使う写真ファイルは「20051010_21.jpg」といったような、「年月日_2桁通し番号」という名前に変換している。割と一般的なリネームだと思う。
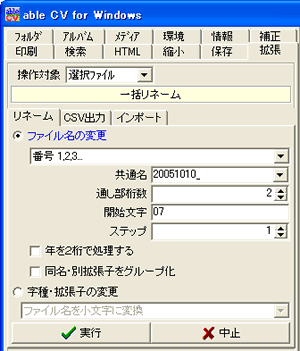
「拡張」タブを開く。名前を変換したい写真を指定し、左側にファイル名や条件を入力して「実行」ボタンをクリック。

↑こんな感じ。
拡張子が大文字の「.JPG」になってしまっている場合には、下の「字種・拡張子の変更」を使って、小文字に揃える。
写真を縮小する
ブログに貼り付ける時には、小さめの幅300ピクセル、クリックして拡大したものは幅800ピクセル(もしくは幅640ピクセル)にしている。
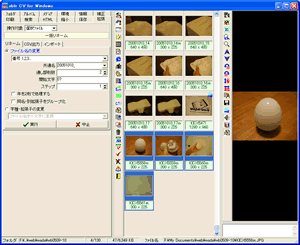
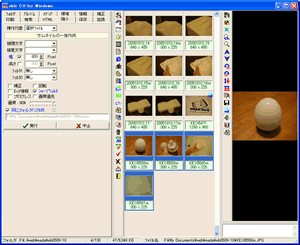
これは「縮小」タブでやる。まず最初に、縮小したいファイルを選択し、幅800ピクセルに。接頭文字も接尾文字もつけずに縮小すれば、もともとのファイルを上書きするようになる。
次に幅300ピクセルの画像を作成。こっちは接頭文字か接尾文字をつけるか、あるいは別フォルダを作成して、そこに同じファイル名で保存するかする。自分はいつも、後ろに「m」の文字をつけるようにしている。
画像を貼り付けるためのタグ
私は、画像はまず、一括で専用のレンタルサーバにFTPして、そこから読み出すようにしている。
<a href="https://wadablog.com/2005/20051010_22b.gif"><img hspace="5" border="0" src="https://wadablog.com/2005/20051010_22.gif" alt="写真"></a>
↑こんなタグになる。
写真のファイル名の一番最後の文字だけがずれてゆくようになるので、エクセルを使って、ドラッグで下にコピーし、連番が一個ずつずれてゆくようにしている。その時、タグの中でファイル名指定より手前に「hspace="5"」「border="0"」を持ってくる。さもないと、border="1"、border="2"、border="3"・・・と、違う場所の数字が増えていってしまうから・・・。
こうすれば、画像を呼び出す部分のタグについては、何十個あっても簡単に作れる。あとは、それらの画像ファイル呼び出しタグの間に、写真を説明するテキストを書き入れてゆくだけ。
+++
他にも、アルバムページ用のHTMLを吐き出す機能もある。
こっちはアルバムの一覧ページに表示させるサムネイル写真を白黒にすることもでき、また色やタイトル、表示させる情報なども、かなり自由にカスタマイズできるので便利だ。




 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
