デザインリニューアルしました
 本日、当ブログ初の、デザイン全面リニューアルをしてみました。どうでしょう?
本日、当ブログ初の、デザイン全面リニューアルをしてみました。どうでしょう?
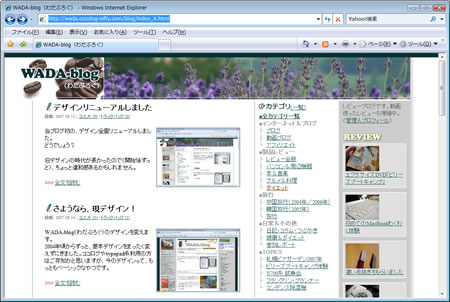
ちなみに前のはこれです。
旧デザインの時代が長かったので(開始後ずっと)、ちょっと違和感あるかもしれません。
ただ、まだ確定ではないです。
この後、Google AdSense入れたり、いろいろ微調整したり、使いにくい部分変えたりという作業を、まったりと進めていくと思います。
一番悩んでいるのは、段組部分。
はっきりいって、三段組の一番右にメインの記事部分を持ってくるのって、ユーザビリティ的にというかアクセシビリティ的に・・・
よくないよな、と。
解像度1024×768ピクセル以上のディスプレイの人が、ブラウザを最大化して見ている分にはいいけど、ウィンドウを少し小さめに開いて見ている人や、800×600ピクセルの画面で見ている場合、記事が途中で切れてしまい、下のスクロールバーをいちいち右にスライドさせないと、記事が読めなくなってしまうんです。
横幅も、800ピクセルくらいにしておいたほうがいいはずなんだけど、これは「実」部分で900ピクセル。両脇に少し余白とっている分を入れると960ピクセルになります。太めすぎかもです。
なので、仕事でブログレイアウトを考えるんだったら、絶対こうはしてなかったんだけど、個人的には、マウスが画面右半分にあることが多いので、記事内のリンクをすぐクリックできるよう、右側のスクロールバーと、記事本文の間に、余計なものがないほうがすっきりするんです。
両側をサイドバーではさむと、
ちょっと閉塞感を感じるというのもあります。
個人的な「すっきり感」か、アクセシビリティか。
どっちを優先すべきかと言ったら、間違いなく後者なはずなんだけど、ちょっともう少し悩んでみようかなと。
変更は、スタイルシートを数行直すだけで簡単にできるので。
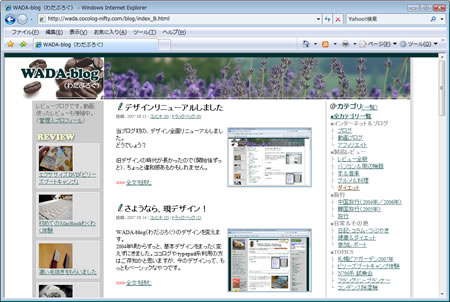
試しに、段組の中の要素を入れ替えたものも、
この後作ってみます。
+++
配置変更したものを作ってみました。
「position: absolute」とか、マージンとかきちんと理解してないので、ブラウザによってぼろぼろになってしまってる可能性ありますが・・・(ちゃんとチェックしてないもので)

現在のレイアウト(記事を左端)
悩む~!


 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
