ブログのタイトル写真を加工して文字を目立たせる
 まず、このブログのタイトル部分を見て欲しい。タイトル文字色は白。現在は写真の上に半透明のグレー色の帯があるからいいが、元々はなく、白い壁紙や、缶上部の銀色と重なっているところは、文字がほとんど読めない状態になっていた。
まず、このブログのタイトル部分を見て欲しい。タイトル文字色は白。現在は写真の上に半透明のグレー色の帯があるからいいが、元々はなく、白い壁紙や、缶上部の銀色と重なっているところは、文字がほとんど読めない状態になっていた。
写真に文字を重ねる場合は、
うまく配置して、文字色とのバランスを考えないと難しい。
特にこの写真のように、タイトルを挿入したい場所の色がばらばらだと、タイトル文字色を選ぶのも難しい。
そんな場合には、思い切って「帯」を入れてしまうのがいいだろう。

まず何も加工していない写真に黒い文字。
ブログで最もよく見かけ、かつ最も見づらいパターン。

こちらは文字色を白に変えてみたもの。
黒よりはずっと読みやすい。

半透明の帯をかけると、さらに見やすくなるが、
同時に写真が分断された感じになってしまうので、「むしろ写真そのままの方がいい」という意見もあるだろう。

グレーの帯で白い文字にしてみたが、正直ちょっと見づらい。
これよりは、なにもせずに真っ白タイトルのほうがいいかもしれない。


いっそ、半透明ではない帯をかけてしまうのもありだ。
写真はかなり隠れてしまうが、それほど違和感はない。
もちろん、下辺に帯を付けてしまってもいい。
「でも画像編集ソフトがないから無理!」
という人もいるだろう。
画像編集ソフトは、Windowsに標準同梱で入っている。
「ペイント」だ。
あれを使えば、ベタ塗りの帯なら簡単に写真に付け加えることができるし、画像も「JPG」で保存することができる。
「半透明の帯を入れたい!」
ということなら、ちょっと強引な使い方かもしれないが、
パワーポイントを使ってみるのもありだ。
【追記】パワーポイントがなければ、ワード・エクセルでも同じことができます

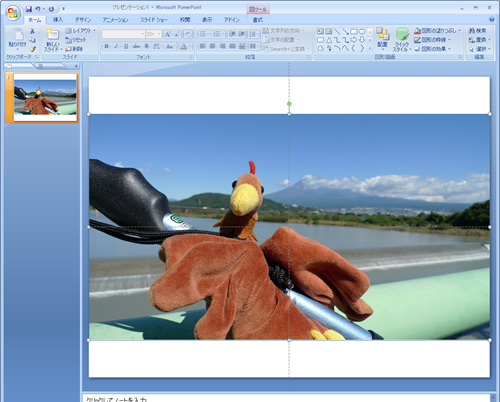
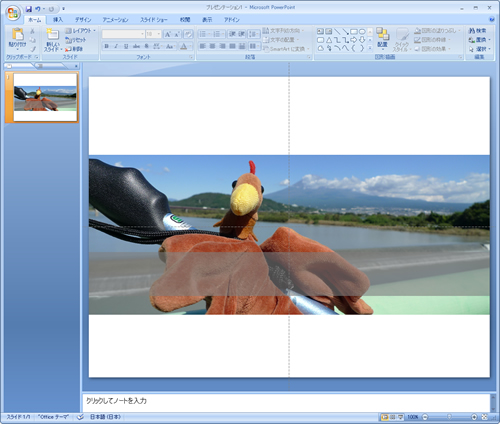
まず、パワーポイントを開いて、写真を貼りつける。

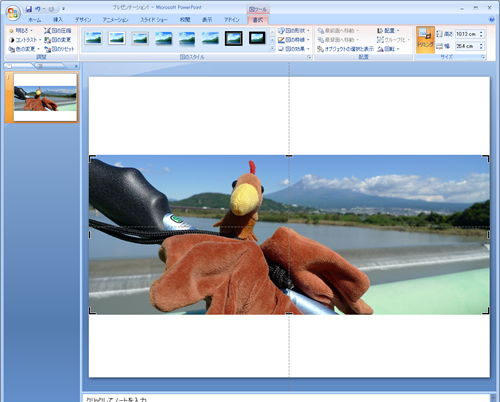
そしてトリミング。
パワーポイントのバージョンによってメニューの場所は異なるが、95とか98とかでもトリミング機能はあったはず。

これで細長くなった。

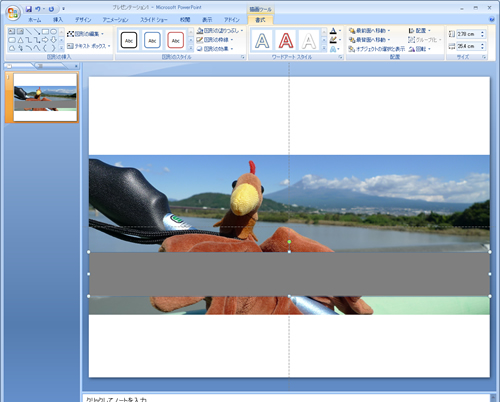
次にここに長方形の画像を追加する。
普段仕事でパワーポイントを使っている人なら特に問題なくできるだろう。

ベタ塗りだが、帯ができた。
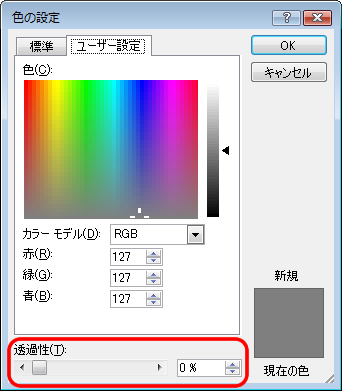
次に、このベタ塗りの「色の設定」ウィンドウを開く。

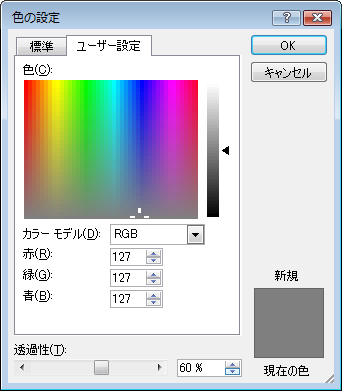
すると、一番下に「透過性」というのがある。
これも、どこで透過設定をするかは、パワーポイントのバージョンによって異なるが、別に最新版でなくても透過はできる。
(よく企画書なんかだと、3つの色の違う円を書いて半透明にし、3つの戦略が重なりあった色の濃い部分に何か白抜きでプロジェクト名を書いたりという、ありがちでワンパターンな図を作る)

1%単位で設定できるので、
透過度合いは自由自在!

ま、こんなもんかな。
この後ちょっとだけ面倒だけど・・・

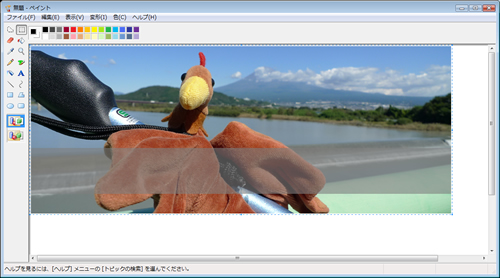
これをWindows標準同梱の画像編集ソフト「ペイント」にコピペで貼りつける。
あとは、「ペイント」の「サイズ変更」「キャンパスの色とサイズ」を使って、横幅を必要サイズ(ピクセル単位)に縮小。

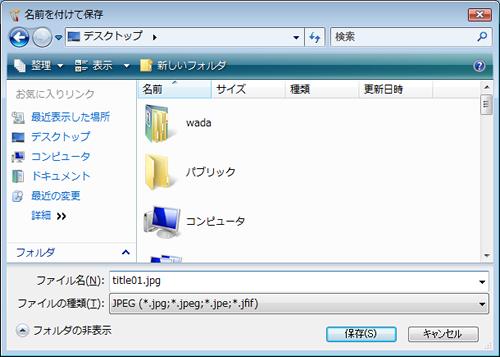
そして、名前を付けてJPGで保存。
これで完成!
少々面倒かもしれないが、画像編集ソフトがない人でも、この方法で画像にタイトルを乗せるための帯を作ることができる(半透明にしなくていいなら、「ペイント」だけで簡単にできる)
せっかくのブログタイトル。
ひと工夫してみてはどうだろう?
●Seesaaブログのタイトル背景画像を変更する方法(WADA-blog)
●livedoorブログのタイトル背景画像を変更する方法(WADA-blog)
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
