東京ビアガーデン情報館の携帯版
 自分は完全に「パソコン世代」で、モバイルに疎い。
自分は完全に「パソコン世代」で、モバイルに疎い。
それどころか数年前からウィルコムユーザなので、携帯(というかPHS)でも、普通にブラウザでPC向けサイトを見てしまっている。
なので、携帯サイトを作ろうというモチベーションが全然でてこない。
唯一、東京ホットスポット情報館と東京ビアガーデン情報館だけは、外出先でチェックしたいというニーズが強かったので、ほとんど自分用に、簡単なサイトを作っていた。
その東京ビアガーデン情報館の携帯版をやっと更新した。
前回の更新が昨年8月だから、約10か月ぶりだ。

これがトップページ。
自分がDocomo端末もau端末も持っていないので、実はPCからしか確認していないという有様なんだけど、ま、ごく簡単なタグしか使ってないから、少なくともDocomoは大丈夫なんじゃないかな?
・・・と思っていたが、昨夜ビアガーデンで友人に見せてもらったら「きゃーっ!!!」と思わず悲鳴があがる酷い状況になっていた(恥
一番下のバナーは、広告ではなく、無料アクセス解析のもの。
今回初めて挿入した(うかさんに教えてもらった「i2iアクセス解析」)。
実はおバカなことに、Google AnalyticsがJavaScriptで、モバイル対応してなかったことに気づいてなかった。デイリー数十ページというアクセスを見て、それが携帯版の総PVだと思い込んでいたのだが、よくよく考えたらその数字は、PC版から携帯版に訪れた人や、PC版のY!検索から着地した、PCユーザのもののみだった。
サーバの生ログ見たら、実は思っていたのの何倍かのアクセスがあることを知り、慌ててモバイル対応してる無料アクセス解析を入れたというわけだ。


また、更新前は「エリア別一覧」どまりで、一覧内の「詳細レポート」をクリックすると、本体(livedoorブログ)の訪問記事に飛ぶようになっていた。
しかしそもそも、本体の記事は携帯で見ることを前提に書いていない。
写真はでかく、文章も長すぎる。
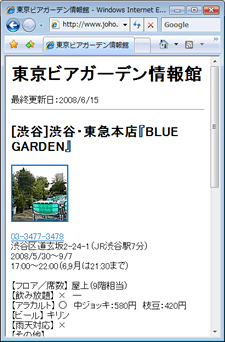
そこで今回は、完全に本体とは切り離し、新たに「ビアガーデン詳細記事」を作った。
営業時間や電話番号などの基本情報のほか、300文字に短縮したビアガーデン説明を入れただけのシンプルなものだ。写真も小さなものを1点入れ、その他の2枚の写真にテキストリンクするのみ。
ま、外出先で必要な情報は、こんなものだろう。
ついでなので、Google AdSenseのモバイル版とアフィリエイトリンクも挿入してみた。
Google AdSenseのモバイル版は、ブラウザ「Lunascape」でUA偽装して確認。

とりあえずこんなとこかな。
もしお暇な方がいらっしゃったら、携帯で見てみてください。
でもって、何か酷いことになっていたら、こそっとコメントで教えてください。よろしくおねがいいたします。

(ちなみにDocomo以外は全く表示確認すらしてない状態です)
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
