三段組のスタイルシート
 先日公開したばかりの新ブログ、
先日公開したばかりの新ブログ、
「firefox 1.0.7 で表示すると、位置がバラバラになってしまいました」
とS氏から指摘メールをいただいた(ありがとうございます!)。恥ずかしながら、ブラウザチェックを何もやっていなかった。Firefoxどころかネスケにマックですら危うい。
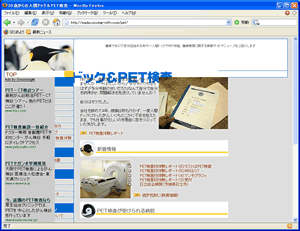
さっそく、最近使っていなかったFirefoxで見てみた。
どうなっているんだろう。
・・・ひどい。酷すぎる。
一昨日は新宿で「もじら組」ながめら屋さんと歌舞伎町の小料理屋さんで飲んでいたのだが、間違ってもこれは見せられないな・・・。
崩れ方から、原因は明らか。
スタイルシートの記述ミスで、ブロックごとの位置指定方法が間違っている。
大幅な崩れはすぐ直ったが、コンテンツ部分全体の定義が(Firefoxで)うまくいっていない。手を変え品を変え・・・だが、ブレイクスルーが見えない。うーむ。
思えばブログのカスタマイズに手をだしたのが半年前。最初はCSSが全くわからず、ひとつ変えては反映させて、「やばっ、さっきより崩れてしまったぁ!」などと悪戦苦闘していたのだが、人間、こんな年になっても学習能力はあるもので、いつの間にかなんとなくだが、わかるようになってきた。
それでもやはり、今回みたいにちっちゃなところでつまづき(多分正解がわかったら「なーんだ、ここが間違っていたのか」と思うのだろう)、何時間もロスタイムをしちゃうことはたびたびある。
●自分が使ってる参考書籍
・HTML+CSS Handbook 2nd Edition
・Movable Typeスタイル&コンテンツデザインガイド
+++
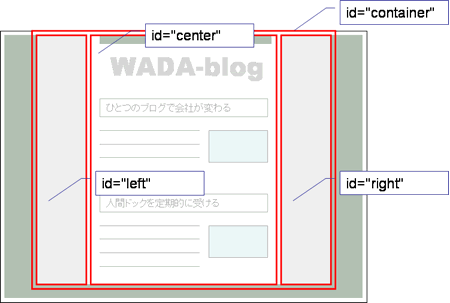
ついでなので、WADA-blog(わだぶろぐ)の三段組を簡単に説明(あんまいじってないので、基本的にはココログ標準のまま)。ブログで一般的な三段組(3カラム)で、全体を「id="container"」、左サイドバーを「id="left"」、右を「id="right"」、そして中央の記事部分を「id="center"」と名づけ、それぞれ大きさや配色、配置などをスタイルシートで定義している。
(ちょっと昔なら、テーブルタグでこなしていたレイアウトですね)

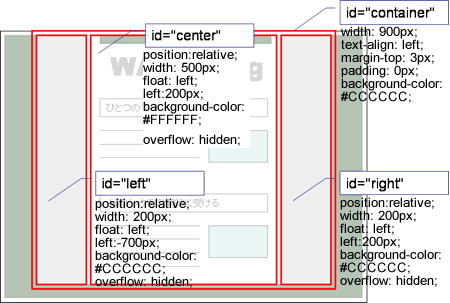
そして、それぞれのブロックの定義はこうなっている。

#container {
width: 900px;
text-align: left;
margin-top: 3px;
padding: 0px;
background-color: #CCCCCC;
}#left {
position:relative;
width: 200px;
float: left;
left:-700px;
background-color: #CCCCCC;
overflow: hidden;
}#center {
position:relative;
width: 500px;
float: left;
left:200px;
background-color: #FFFFFF;
overflow: hidden;
}#right {
position:relative;
width: 200px;
float: left;
left:200px;
background-color: #CCCCCC;
overflow: hidden;
}
ページのほうのテンプレートはこんな感じだ。
(思い切り省略しています)
<html>
<body>
<div id="container">
<div id="center">
中央の記事部分
</div>
<div id="right">
右サイドバー
</div>
<div id="left">
左サイドバー
</div>
</div>
</body>
</html>
通常なら「左」→「中央」→「右」の順序にすべきなのだが、「中央」→「右」→「左」にしている。その理由は3つ。
●携帯閲覧
携帯で見る時に、まず中央の記事部分が表示されるように。もちろんOperaなどフルブラウザで見る分にはいいのだろうが、自分はウィルコムのPHSでも表示が早くて見やすい「ケータイモード」というのを使っている。小さな液晶で毎回サイドバーから見ていくのはしんどい。携帯用のテンプレートは作ってあるけど、トップページだけ携帯用テンプレートを切り分けても、記事の個別ページを切り分けることができないので(あるいはその方法を自分が知らないだけかも)あまり意味がない(早く携帯対応しないかなあ・・・Type Pad)。
●音声読み上げソフト用
同様に、音声読み上げソフトを使って見ている・・・いや聞いている人もいる。
その場合に、毎回変化のない左サイドバーから読み上げるのでは面倒だ。やはり中央の記事ダイジェスト本文から読み上げたほうが必要な記事にたどり着きやすい。
●表示
時々、凝ったテンプレートでもないのに、表示が遅いブログがある。よく見てみると左側にアフィリエイトのバナーを大量に貼り付けていたり、BlogPeopleなどのブログの各種パーツを貼り付けている。サーバ状況によってそれらの表示に時間がかかると、中央の記事部分がなかなか開かなくなることがある。試しに左サイドバーに掲載しているものを全部右サイドバーに移動するか削除するかしてみるといい。それで中央がするりと表示されるようなら、左側のお荷物がボトルネックになっていた可能性が高い。WADA-blog(わだぶろぐ)では「中央」→「右」→「左」の順序にしているので、最初に中央が開き、ワンテンポ送れて右左が開く形になっている。
+++
ただ、正直なところ、スタイルシートはココログの標準スタイルシートを見ながら手探りで書いてるだけなので、これが正しい記述になっているかどうかはよくわからない。もしかしたら、自分がチェックしていないブラウザで、めちゃくちゃな表示になってしまっている可能性もある。そんな「異常表示」を発見したら、コメントでお知らせいただけると助かります。

 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
