YouTube動画の貼付OKなブログ
 「ブログにYouTubeの動画を貼り付けたいんだけど、うまくいかない」と質問を受けることがある。
「ブログにYouTubeの動画を貼り付けたいんだけど、うまくいかない」と質問を受けることがある。
うまくいかない理由は、たぶん2つのどちらか。
1.ブログサービス側の仕様の問題(HTMLタグ利用に制限がある)
2.管理画面で記事作成する際、HTML編集できる方法を使っていない
記事作成時に、HTML編集できる方法を使う
先に後者を簡単に解説。
ブログサービスによって異なるが、例えばココログの場合。
「初心者にやさしく」「HTMLに詳しい上級者にも満足」してもらえるよう、2種類の記事作成画面が用意されている。
初心者向けには、記事作成画面上で、写真の貼り付け状況や、文字の色や大きさなどが確認できるようになっていて、上級者向けには、HTMLタグを直接書き込んでの編集ができるようになっている。

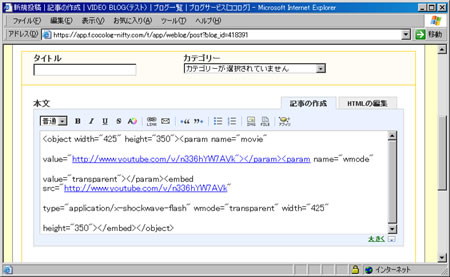
↑切り替えは、本文作成欄右上の「記事の作成」「HTMLの編集」タブ。
YouTubeの動画をブログ記事内に張り付けるためには、「HTMLの編集」を選択しないといけない。
×「記事の作成」のままYouTube動画のHTMLソースコードを貼り付けた場合
○「HTMLの編集」にしてYouTube動画のHTMLソースコードを貼り付けた場合
YouTubeの動画が貼り付けられるブログサービスを利用
ブログサービスの中には、HTMLタグの利用が制限されているものも多い。「B」(太字)「I」(斜体)「FONT」(フォントの色や大きさ)など、文字を装飾するタグや写真を挿入するタグのみOKというような制限だったり、記事作成画面についているボタンの機能で文字装飾や写真挿入、ハイパーリンクをする以外の方法がないなど。
YouTubeの動画を貼り付けるためには、下記のような「埋め込み」用のHTMLソースコードを記事内にHTMLとして書き込まないといけない。
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/n336hYW7AVk"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/n336hYW7AVk" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
↑これは、YouTube動画ページの「Embed」(埋め込み)というところにある
ところがこの“埋め込み”用のHTMLタグ、
ブログサービス側で利用制限されている場合も多い。
YouTube動画貼り付けOKなブログサービス
それでは、どんなブログサービスならOKだろうか?
全部ではないが、代表的なところを見てみた。
(自分のやり方が間違っているだけの可能性もあります/お気づきの方、コメント欄でご指摘ください)
- livedoorブログ(サンプル)
- SeeSaaブログ(サンプル)
- JUGEM(サンプル)・・・念のため「カスタマイズ」「JUGEMの設定」で自動改行を無効にしてから記事作成した
- てぃーだブログ(サンプル)
- FC2ブログ(サンプル)
- はてなダイアリー(サンプル)・・・サンプル日記内のタグ([http://www.youtube.com/watch?v=n336hYW7AVk:movie])を参考にしてみたら、簡単に投稿できた/日記で動画ファイルの再生プレーヤーを表示する(http記法)
- ココログ(サンプル)・・・記事作成時は「HTMLの編集」を選択
- ウェブリブログ(サンプル)・・・利用できるタグが多い
YouTube動画貼り付けNGだったブログサービス
YouTube動画の貼り付けがだめだったところでも、自社の動画共有サイトの動画はOKだったり、独自の動画ファイル貼り付け機能があるブログサービスもある。
- gooブログ(サンプル)(ヘルプ)・・・gooブログの「動画投稿機能」を使って、携帯電話撮影動画を公開することが可能)
- エキサイトブログ(サンプル)・・・「送信」ボタンを押すとアラートウィンドウが表示され、投稿できず
- Yahoo!ブログ(サンプル)(ヘルプ)・・・Yahoo!ビデオキャストの動画を貼り付けることができる(サンプル)
- 楽天ブログ・・・「HTMLタグの記述に誤りがあります」というエラーメッセージが表示され投稿できず/動画をメール添付で投稿することは可能(携帯電話撮影動画の他、MPEG1ムービー、AVIなども)
- Windows Live Spaces(サンプル)・・・「セキュリティ上の理由および書式設定上の理由により・・・」と書かれていて、ソースコードが表示されてしまう
- アメーバブログ(ヘルプ)・・・「記事内容に禁止タグが入力されています」というメッセージが表示され投稿できず/アメーバビジョンの動画を貼り付けることができる
- ヤプログ!(サンプル)(ヘルプ)・・・HTMLソースコードが表示されてしまい動画貼り付けできず/動画アップロード&貼り付け機能あり(動画フォーマット「3GP,3G2,AMC,MPEG,MP4」に対応)
- Doblog(サンプル)(ヘルプ)・・・HTMLソースコードが表示されてしまい動画貼り付けできず
あと、「So-netブログ」をチェックしたかったんだけど、しばらくログインしていなかったら、すっかりIDを忘れてしまった。あとでID再発行したら追加したい。
他にも関連情報などありましたら、ぜひ教えてください。
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
