Seesaaブログのタイトル背景画像を変更する方法
 「わださんって、ブログ詳しいんだよね?」「詳しくはないけど、3年ちょいやってるよ」「あ、じゃあ教えて! FC2ブログなんだけどタイトル画像の・・・」
「わださんって、ブログ詳しいんだよね?」「詳しくはないけど、3年ちょいやってるよ」「あ、じゃあ教えて! FC2ブログなんだけどタイトル画像の・・・」
知らんって!
そう。
実際に使っていたり、カスタマイズしたりしていないブログサービスは、全くわからない。「え~、3年もやってて知らないの~」「面倒くさがらずに教えてよ~」的な目で見られるとつらいが、無理なものは無理だ。
自分がメインで使っているここは「ココログ」。
TypePadベースなので、Movable Typeとも共通している。
あと使ったことあるのは、「Amebaブログ」「livedoorブログ」「Seesaaブログ」「Yahoo!ブログ」「So-netブログ」「TypePad」あたりだ(触ったというだけなら、gooもexciteもfc2も、今はなきstylogなんてのも)。デザインカスタマイズ経験があるのは、「ココログ」「livedoorブログ」の2つだけ。
で。
何故こんな記事を書いているかというと、今週、知人にブログカスタマイズを出張個人レッスンしに行くためだ。その人が使っているのは「livedoorブログ」と「Seesaaブログ」。前者は全く問題ないけど、Seesaaは、よう知らん。
ひととおり予習しとかないと、質問にあたふたしそうだ。
それで、この間の格安ホテルブログを、Seesaaで作ってみた。

まず、これが「テンプレート“ほぼ”そのまま」。
(あまり目立たないけど、記事作成日付を消すなどのプチカスタマイズを施している─更新頻度の低いブログなので)
このままのデザインでもいいと思うが、せっかくなんで、タイトル部分の背景画像を、自分で撮影した写真に変更してみよう。
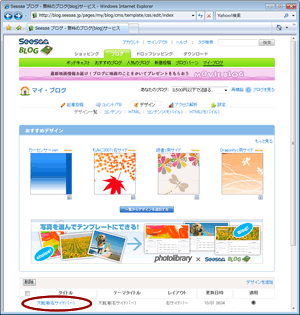
まず、管理画面を開き
「デザイン」>「デザイン一覧」
を開く。
私が選んだデザインのテーマ「大航海(右サイドバー)」が、下のほうにあるので、そのタイトルをクリック。
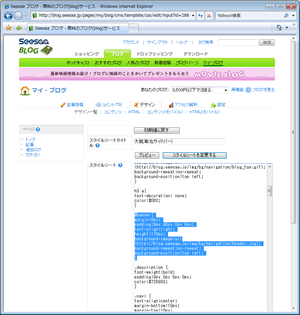
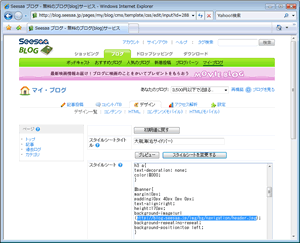
そうすると「スタイルシート」の画面になる。
説明はしょるが、「スタイルシート」は、装飾・デザイン面を司っている。タイトル部分の文字の大きさや色、背景画像などもここで規定する。
意味がわからないかもしれないが、とりあえず上からずっと見ていくと、こんな箇所があるだろう(選んだデザインによって内容は異なる)。
#banner{
margin:0px;
padding:0px 40px 0px 0px;
text-align:right;
height:170px;
background-image:url(http://blog.seesaa.jp/img/bg/navigation/header.jpg);
background-repeat:no-repeat;
background-position:top left;
}
よしよし、多分これだな♪
確認するために、「background-image:url」の後にある画像のURL「http://blog.seesaa.jp/img/bg/navigation/header.jpg」をコピーして開いてみると・・・
ぴんぽ~ん♪
これを別の画像ファイルのURLに変更すればOKだ。
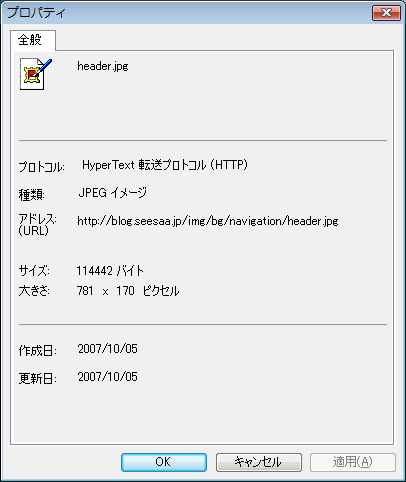
右クリックで画像ファイルのプロパティを見るとこんな感じ。
781×170ピクセルの画像だ。
自分の写真をこれと同じサイズにして使ってもいいが、それだと、おそらく両脇の影の部分がちょっとしっくりこなくなる可能性がある。
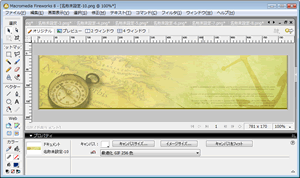
なので、画像編集ソフトに、先ほどの「header.jpg」画像を持ってきて、その上に使いたい写真を貼り付けることにした。
できあがった画像はこれ。
次にこの画像を、
「記事投稿」>「ファイルマネージャ」
でアップロード。
普段、写真などをアップロードしてるのと同じ方法だ。
アップロードの結果、画像ファイルのURLは下記の通りとなった。
http://hotelreport.up.seesaa.net/image/header.jpg
さあ、いよいよ大詰めだ!
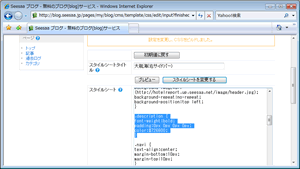
再び先ほどの、スタイルシートの画面に戻ろう。
そして例の箇所のURLを変更する。
■BEFORE
#banner{
margin:0px;
padding:0px 40px 0px 0px;
text-align:right;
height:170px;
background-image:url(http://blog.seesaa.jp/img/bg/navigation/header.jpg);
background-repeat:no-repeat;
background-position:top left;
}
■AFTER
#banner{
margin:0px;
padding:0px 40px 0px 0px;
text-align:right;
height:170px;
background-image:url(http://hotelreport.up.seesaa.net/image/header.jpg);
background-repeat:no-repeat;
background-position:top left;
}
ごちゃごちゃにならないよう慎重に。
まあ、Seesaaの親切なところは、カオス状態にしてしまっても「初期値に戻す」ボタンでリカバリーがきく点だ。
よっしゃ!
できたぜ!
ただ見た目的な問題がひとつ。
タイトル下にある「ブログ説明文」の文字色が黄土色で、非常に読みにくい。
タイトルの文字色が真っ黒なのも、ちょっと気になる・・・。
せっかくなので、先ほどのスタイルシートをもう一回いじって、この2箇所の文字色を変更しておこう。
「そもそも、ここのタグはどうなってるのか?」
がわからないとスタイルシートはいじれないので、ちょっと中級者的作業になってしまうが、画面上で右クリックし「ソースの表示(V)」を選択。そしてソースを上のほうからつらつらと見てゆく。
<div id="banner"><h1><a href="http://hotelreport.seesaa.net/" accesskey="1">3,500円以下で泊まる!東京の格安ホテル</a></h1>
<span class="description">カプセルホテルではありません。出張にも便利!女性も安心!きれい!<br>東京にもそんな大満足の格安ホテルが増えています。</span>
</div>
あった!
ブログタイトルは(大抵そうだが)「<h1>」という見出しタグ(Headings level 1)に挟まれている。
そしてブログ説明文のほうは、「<span class="description">」という「<span>」タグの「class="description"」で規定されている。
スタイルシートを上から見てゆくと、それに該当した箇所があった。
<ブログタイトル>
h1 a{
color:#000;
text-decoration: none;
font-weight:bolder;
}
<ブログ説明文>
.description {
font-weight:bold;
padding:0px 0px 0px 0px;
color:#726600;
}
この「color:#000;」「color:#726600;」が、文字色だ。
そんな詳しくないのでさっくり書くが、HTMLで色を指定するには、RGB値を16進数で表した値を用いる。「#」の後に英数字(0~9、A~Fの16個)6桁というのがそれだ。「#726600」は、赤(R)の強さが「72」、緑(G)の強さが「66」、青(B)の強さが「00」という意味。「#000」は「#000000」と同じで、赤も緑も青も「00」、つまり「黒」だ。
間違えないように「#000」「#726600」の部分だけを変更しよう。
<ブログタイトル>
■BEFORE
h1 a{
color:#000;
text-decoration: none;
font-weight:bolder;
}
■AFTER
h1 a{
color:#663300;
text-decoration: none;
font-weight:bolder;
}
<ブログ説明文>
■BEFORE
.description {
font-weight:bold;
padding:0px 0px 0px 0px;
color:#726600;
}
■AFTER
.description {
font-weight:bold;
padding:0px 0px 0px 0px;
color:#F2EFCE;
}
無事、文字色も変わった。
成功~!
+++
もっと簡単にやる方法があるのかもしれないけど(Seesaaのブログカスタマイズは今回が初めてで、普段あまり使ってないの・・・と先に言い訳しとく)、とりあえず自分のやり方はこんな感じ。
ブログの記事は、別に一文字くらい間違っても「誤字」ですむけど、HTML(スタイルシート)などは、括弧がひとつ抜けたりしても基本アウトだ。
普段、HTMLをいじるのに慣れていない人は、まずはテスト用にブログを作って、そこで練習してみるといいと思う。あと、勢いでやらず、自分の手順をひとつひとつ紙に書きとめてゆくなどして、どの段階からでもリカバリーできるようにしておいたほうが安全だ。












 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
