上級者向きテンプレートをいじってみた!
 ココログでは有料オプション「プラス(中級)」「プロ(上級)」が6月末まで無料なのだが、現在の設定「プラス」を「プロ」に変更してみた。
ココログでは有料オプション「プラス(中級)」「プロ(上級)」が6月末まで無料なのだが、現在の設定「プラス」を「プロ」に変更してみた。
何で今頃・・・と言われちゃいそうだが、無料期間中に「プロ」を触ってみて、使いこなせないな、と思ったら、「プラス」に戻そうと思ったのだ。
通常版(無料)と「プラス」は、ソースは一切触らず、文字の大きさや色を指定したり、どこにどのパーツを設置するかを管理画面上で設定するというものだが、「プロ」にするとテンプレートのソースをいじることができる。
ただ、通常のHTMLを編集するのとはちょっと違ってくるので、XMLにスタイルシートやMovableTypeタグ(「記事の名前」「投稿日」など各パーツを示す名称みたいなものなど)がわからないといけないが、なんとなくHTMLがかわれば、見よう見まねで編集はできる。ちなみに自分のおススメは「10日でおぼえるXML入門教室(翔泳社/2,940円)」だ。ちょっと高いのだが、HTMLがわかっていてXMLを覚えたいという初心者にわかりやすい。
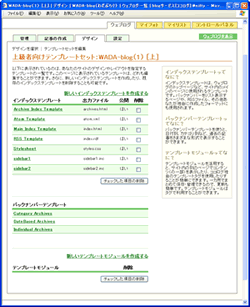
上級者向けテンプレートセットの編集画面にいくと、10個のファイルを編集できるようになっていた。
- インデックステンプレート
- Archive Index Template(archives.html)
- Atom Template(atom.xml)
- Main Index Template(index.html)
- RSS Template(index.rdf)
- Stylesheet(styles.css)
- sidebar1(sidebar1.inc)
- sidebar2(sidebar2.inc)
- Archive Index Template(archives.html)
- バックナンバーテンプレート
- Category Archives
- DateBased Archives
- Individual Archives
- Category Archives
 まず、自分がやりたいのは「カテゴリ毎バックナンバー」のテンプレート変更だ。
まず、自分がやりたいのは「カテゴリ毎バックナンバー」のテンプレート変更だ。
◆現状:記事全文が最新順に全部表示されてしまうので、探しにくい
◆希望:カテゴリ毎バックナンバーには記事タイトルのみ並び、クリックすると全文記事が開くようにしたい
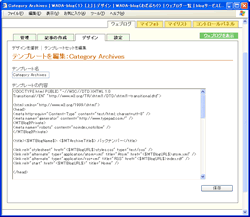
いじるのは「Category Archives」。
学んだばかりの乏しいXMLの知識総動員。<MTEntries>から</MTEntries>が、一個分の記事のためのテンプレートで、実際に表示される場合には、該当する記事の個数分だけ、これが繰り返される・・・ということのようだ。なのでここだけ編集すれば大丈夫だろう。
現在はこんな感じだ。
|
<MTEntries> <MTWeblogPostIfShow field="date_header"> <a id="a<$MTEntryID pad="1"$>"></a> <$MTEntryBody$> <MTEntryIfExtended> <p class="posted"> </MTEntries> |
これをこう変えてみた。
|
<MTEntries> <div style="width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"> <HR color="#666666" SIZE="1"> </MTEntries> |
コメントのトラックバックの数は参考情報になるかと思うので、表示するようにした。箇条書きにしようかと思ったのだが、水平線で区切ってみた。文字数が一行以上になったら隠してしまうところなど、「Mikakeru」さん(「マグネシウムリボン」さん経由で辿り着いた)の記事を参考にさせてもらった。感謝。
結果、なかなかすっきり♪
ページの最上部に、オレンジ色で「★★★ バックナンバー」と表示するようにした。これは、<MTEntries>のすぐ上に、一行「<h2><$MTArchiveTitle$> バックナンバー</h2>」というのを加えただけ。
|
<div id="center"> <h2><$MTArchiveTitle$> バックナンバー</h2> <MTEntries> |
よし、時間を見つけて、いろいろいじってみるぞ!!
10日でおぼえるXML入門教室
山田 祥寛

発売日 2001/12
売り上げランキング 54,025
おすすめ平均
 XMLマスター試験勉強前のウォーミングアップとしても役立ちました
XMLマスター試験勉強前のウォーミングアップとしても役立ちました 実際に XML を書いて、知識にしたい人向け
実際に XML を書いて、知識にしたい人向け 今旬な技術、XMLの入門書です
今旬な技術、XMLの入門書です
Amazonで詳しく見る![]()

 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
