livedoorブログのタイトル背景画像を変更する方法
 ブログカスタマイズ出張個人レッスンが来週に延びたので、Seesaaブログに続き、こっちも簡単にまとめておく(予習兼ねて)。
ブログカスタマイズ出張個人レッスンが来週に延びたので、Seesaaブログに続き、こっちも簡単にまとめておく(予習兼ねて)。
「ブログサービス何使ったらいい?」と聞かれた時、自分が割とよくオススメするのが「Seesaaブログ」と「livedoorブログ」。
周りで使っている人も多いので、教えてもらいやすいし、そこから仲間作りもできる。
テンプレートはたくさん用意されているし、サイドバーのカスタマイズの自由度も高い。
さらに将来、「HTML&CSSで本格カスタマイズしたい」と思った場合にも、無料版でありながらHTML編集可能だ(ま、最近のブログサービスはどこもそうかもしれないけどね)
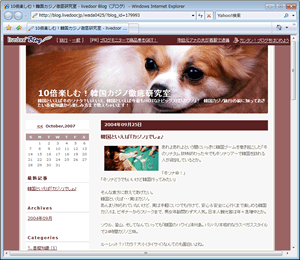
今回、プチカスタマイズ実験用に使うのはこれ。
チワワもかわいいんだけど、「韓国カジノ」なイメージじゃない。
なんで、タイトルだけオリジナル写真に差し替えたい。
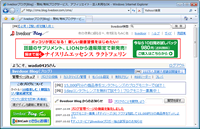
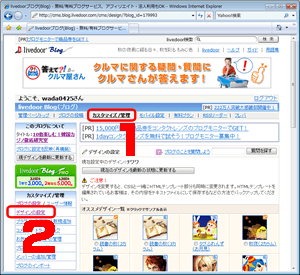
管理画面にログインし
「カスタマイズ/管理」>「デザインの設定」
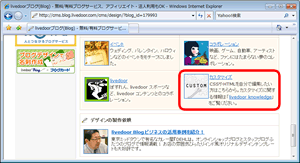
そして、デザインのサムネイルがたくさん並んでいる画面の、一番下の右側にある
「カスタマイズ」
と書かれたところをクリック。
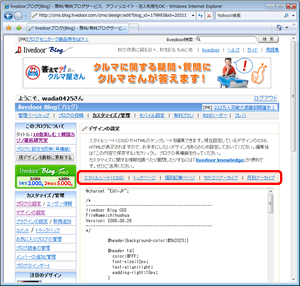
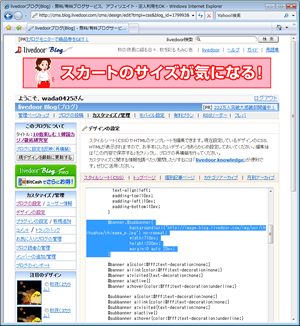
そうすると、HTML(CSS)編集画面になる。
用意されているのは、スタイルシートの他、4つのテンプレートの編集画面。
- スタイルシート(CSS)
- トップページ
- 個別記事ページ
- カテゴリアーカイブ
- 月別アーカイブ
まずは「トップページ」をクリックして、
ブログタイトル部分のタグがどうなっているのか確認してみよう。
<body><a name="top"></a>
<$BlogHeader$><div id="container">
<div id="banner">
<h1 class="blogtitle"><a href="<$BlogUrl$>"><$BlogTitle ESCAPE$></a></h1>
<div class="description"><$BlogDescription$></div>
</div>
この「<div id="banner">」の部分だ。
(「H1」タグで囲まれた部分がブログタイトル、「<div class="description">」で囲まれた部分がブログ説明文になっている)
テンプレートのHTMLだとよくわからないという人は、
実際のトップページを開き、画面上で右クリックしてソースを確認してみてもいいだろう。
そっちのほうが、どこがブログタイトルで、どこがブログ説明文なのか、文字列で判断しやすいと思う。
(テンプレートの場合、「<$BlogDescription$>」といった変数になってしまっている)
次に、実際に編集する「スタイルシート(CSS)」を開いてみよう。
ちゃんと「#banner」部分のスタイルを規定している箇所があるはずだ。
#banner,#subbanner{
background:url('http://image.blog.livedoor.com/img/usr/chihuahua/chiwawa_p.jpg') no-repeat;
width:710px;
height:200px;
margin:0 auto 20px;
}
この「http://image.blog.livedoor.com/img/usr/chihuahua/chiwawa_p.jpg」が現在の背景画像だ。
URLをコピーして確認してみると・・・

チワワ登場♪

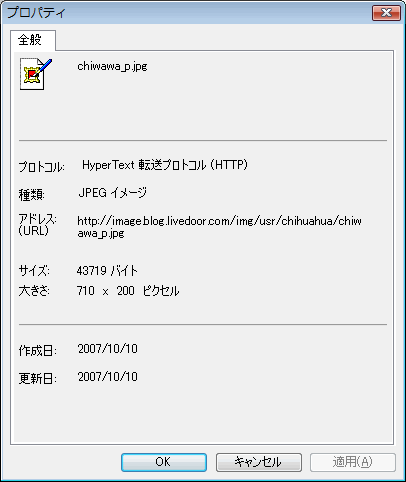
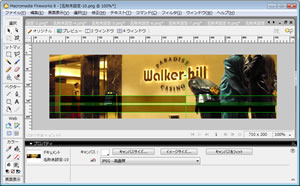
画像のプロパティを見てみると、710×200ピクセル。
高さは変えちゃってもいいんだけど(後でスタイルシートの「height:200px」部分を変更すれば)、とりあえず同じサイズで画像を用意してみよう。
今回は、ブログタイトルもブログ説明文も「白色」のままいこうと思うので、文字がかぶる部分を少し暗くしてみた(ブラウザなどによって文字サイズや位置はずれるので、あまり賢明な方法ではないんだけど・・・)。
そして、作りたての新しいタイトル背景画像をアップロードする。
ここは、普段ブログ記事に写真を入れる作業と一緒だ。
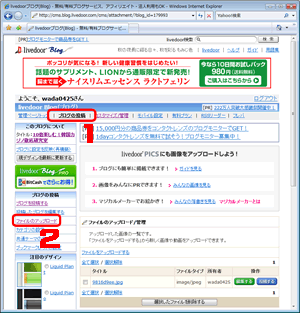
「ブログの投稿」>「ファイルのアップロード」
アップロードした画像ファイルのURLは「http://image.blog.livedoor.jp/wada0425/imgs/4/2/425c17a3.jpg」になった。
ここで先ほどの「スタイルシート(CSS)」を開き、タイトル背景画像のURLを書き換える。
■BEFORE
#banner,#subbanner{
background:url('http://image.blog.livedoor.com/img/usr/chihuahua/chiwawa_p.jpg') no-repeat;
width:710px;
height:200px;
margin:0 auto 20px;
}
■AFTER
#banner,#subbanner{
background:url('http://image.blog.livedoor.jp/wada0425/imgs/4/2/425c17a3.jpg') no-repeat;
width:710px;
height:200px;
margin:0 auto 20px;
}
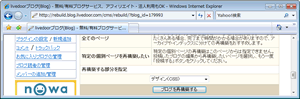
そして、再構築。
この時、再構築する対象は「デザイン(CSS)」だ。
(もちろん「全てのページ」でもいい)
完成♪
もし、「ブログタイトル」や「ブログ説明文」の文字色などを変更したい場合には、同じくスタイルシート(CSS)を編集する。
このあたりは、「Seesaaブログのタイトル背景画像を変更する方法」とも一緒なので、そっちを見てもらえたらと思う
#banner a{color:#FFF;text-decoration:none;}
#banner a:link{color:#FFF;text-decoration:none;}
#banner a:visited{text-decoration:none;}
#banner a:active{}
#banner a:hover{color:#FFF;text-decoration:underline;}(途中省略)
.description{
color:#FFF;
font-size:12px;
font-weight:bold;
padding:0 0 0 35px;
text-align:left;
}
ちなみに、上記「変更前のソース」は、チワワテンプレートをベースにした時なので、
最初に選んでいるテンプレートによって、細かな記述は異なる。
参考程度に。
あと、いきなり管理画面上でスタイルシートの記述を書き換えたりすると、
ひっちゃかめっちゃかになる可能性
「大」
だ。
石橋をたたきながら進めるなら、まず元々のオリジナルのものを、テキストエディター(メモ帳でもHTMLエディターでも何でもいい)にコピーして「スタイルシート(オリジナル)」などのファイル名で保存。その後、書き換えるたびに「スタイルシート(変更)_20071010_01」など日付と連番をつけたファイル名でこまめに保存してゆくと、どの段階で失敗して「うぎゃ~!!!」という事態になっても、すぐ逆戻りできて安心だ。
あとあと何が間違っていたのかなど確認することもでき、
行き当たりばったりで変更しながら「たまたま」うまくいくのを待つより、
確実に知識になると思う。(とくに自分たちみたいなスタイルシート素人の場合)










 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
