お歳暮(アフィリエイト)商戦ラストスパート!
 12月も間もなく折り返し地点。
12月も間もなく折り返し地点。
そろそろ年賀状の準備を!ってのも大切なんですが、順序的にはその前に「お歳暮」があります。
いちおう自分もアフィリエイターらしく、運営サイト・ブログの記事下とかサイドバーにお歳暮のアフィリエイトリンクとか埋め込んだりしてます。
最近はネットでお歳暮発注という人も多いし、
あとお歳暮需要じゃなくても「帰省の際のお土産をあらかじめネットで手配して年末に直送してもらう」なんてのも増えているようなんで。
「今さらだけど、お歳暮ギフトやる?」
なんて方にひとつミニ情報。
自分もプチお手伝いさせてもらったんですが、A8.netの「A8キャンパス」というサイト上で、簡単に使えるお歳暮テンプレートが公開されました。

2008年も残りわずか!お歳暮6点が簡単に紹介できるBlog用テンプレート公開中!
今すぐゲットして、お手持ちのサイトで手軽に「お歳暮特集2008」!
このテンプレートは、
- A8.net経由で楽天市場と提携している
人であれば、誰でも簡単に使えます。
アフィリエイト毎のID部分を一括置換すれば、早い人でわずか10分で、ブログにお歳暮コーナーを作れちゃいます。
オススメはブログテンプレートへの埋め込み
ただし利用にはちょっと注意が必要。
このテンプレートには、「改行タグ<br />」が含まれています。
記事内で利用するというよりは、テンプレートに埋め込んで、たとえば「トップページ最上部」とか「全部の記事ページの記事本文下」などに埋め込むことを前提に作られているんです。
(もちろん記事内でも「HTML挿入可能な記事作成画面」で「改行を反映させない」などにすれば使えます)
実際、自分のブログも、全体のページビューのうち「新着記事」の割合は10%もありません。その他はすべて、検索エンジン経由で過去記事に直接やってくる人ばかりです。なので「記事」にするよりも、個別記事テンプレート」などに埋め込んだほうが効率的だし、アフィリエイト成果にもつなげやすいというのがあります。

テンプレートに直接埋め込む方法は、ブログサービスによって異なります。
このWADA-blog(わだぶろぐ)はココログプロを利用しているので、
- テンプレートを「上級テンプレートへ変換」する
- その上級テンプレートをブログに適用させる
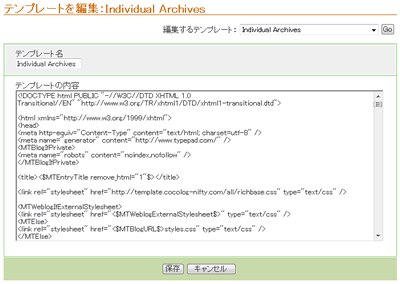
- 「現在のテンプレートを編集」画面で「Individual Archives」を選択
- お歳暮リンクを埋め込みたいところに、ソースコードを追加
- 全記事を再構築する
こんな手順です。
ちょい面倒ですが、ブログサービスによってはもっと簡単です(SeeSaaとか)。
もし、どうしてもその方法がわからないという方がいたら、可能な範囲で自分もアドバイスできますので、コメントください(自分が使ったことあるブログサービスで、テンプレートのカスタマイズができるところなら)
↑まだA8.net未参加の方は、先にサイト・ブログ登録が必要です
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
