[1日更新]HTMLコーディングの準備作業
 この記事だけ書いたら、今日は寝ようと思う。
この記事だけ書いたら、今日は寝ようと思う。
とりあえず、明日目が覚めたらすぐHTMLコーディングに入れるよう、少し準備作業だけやっておくことにした。
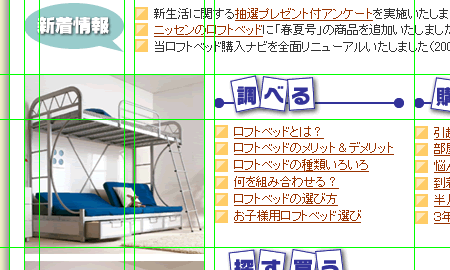
まず、これまでの構成案は、画像編集ソフトFireworksで「絵」として書いてしまっているので、大きさやスペースを調整。
そのため、「ガイド」を何本もひっぱって、ピクセル単位で小見出しや枠を動かしてゆく。

黄緑色の線が「ガイド」。
メニューで「ガイドに吸着」を選択しているので、これを使うと、画像やテキストなど動かしやすい。
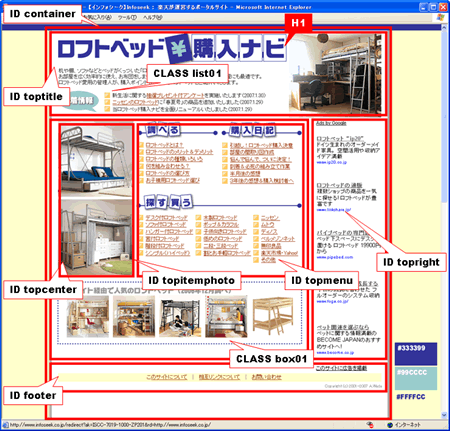
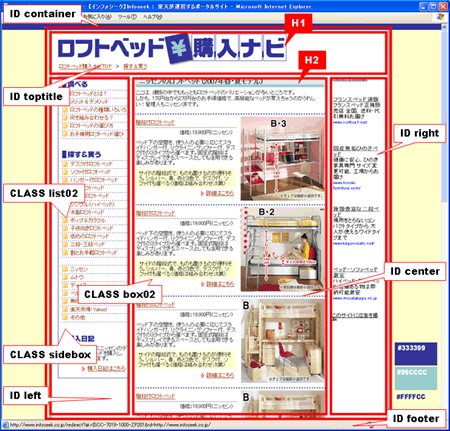
次に、パワーポイントにこの構成案を貼り付けて、スタイルシートで配置や大きさ、色などを指定する際に、なんていうID名・CLASS名にするかを書き込んでゆく。


普段はここまではやらず、HTML書きながら適当に決めてゆくんだけど、今回は、数ヶ月後にMT化することを考えているので、その時にすぐ思い出せるよう、なんちゃって設計図として残しておくことにした。
このあたりの作業をしっかりやってからHTMLコーディングに入ると、途中で幅や余白・マージンなどをいくつにすればいいのかわからなくなり、何度もブラウザに表示させながら修正したり・・・という手間が省け、スムーズに最後までいける。
ということで、今日はここまで。
明日外出までに全ページのコーディングを終わらせたいな。
いや、明日は平日だからお仕事しなくちゃだめか。
どっかで暇を見つけてちょこちょこ進めていこう。
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
