[1日更新]自宅でスタイルシート修正(まだやってる・・・)
 結局、大塚からスタイルシートを修正しながら(?)上野駅まで歩いた。写真は上野公園内の不忍の池を根津側から撮影した写真。
結局、大塚からスタイルシートを修正しながら(?)上野駅まで歩いた。写真は上野公園内の不忍の池を根津側から撮影した写真。
今回は片足0.6kgウェイトで、結構いい運動になった。ウェイトをつけた状態で膝を傷めないよう歩こうとすると、結構太ももの筋肉を使うためだ。
ところで、途中からこのシリーズを読んでいる人のために解説をしておこう。
日曜日の朝、「そうだ今日一日集中作業して、ロフトベッド購入ナビを一気に更新しよう!」と思いついたところから話が始まっている(最初の記事)。
決意が揺らがないよう、ブログで宣言してみた。
自分自身がだれてしまわないよう、途中経過もブログに書くことにした。タイトルに「1日更新」と入っているのは、その名残だ。
え、今日は何曜日かって?
もう水曜日だよ。誰だよ、一日で終わるなんて楽観しした奴は・・・。
まさかこんな「長期連載実況中継」になるとは・・・。
+++
さて、スタイルシートでもうひとつ修正が必要な部分、
それはリストの表示だ。
通常「ul」「li」タグを使ってリスト(箇条書き)を書くと、左側にインデントがかかる。
- さくらがさいた
- さくらはバンカーショット
- さくらがばれた
このインデント部分をなくして左寄せにしたい。
そのために、こんなスタイルシートにした。
▼HTMLソース<ul class="list01">
<li>ロフトベッドとは?</li>
<li>ロフトベッドのメリット&デメリット</li>
<li>ロフトベッドの種類いろいろ</li>
</ul>▼CSSソース
.list01 {
list-style: inside url(../img/btn01.gif);
margin-left: 0px;
}
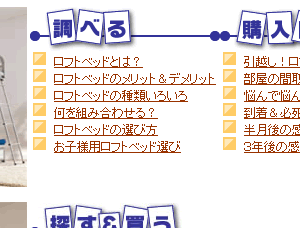
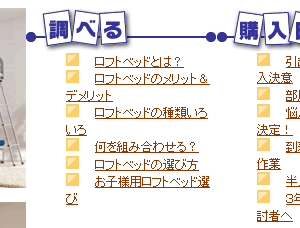
これだと、こんな風にIEとFireFoxで異なった表示になってしまう。
▼IE(自分はSleipnir)

▼Firefox(Macのサファリでも同じ感じ)

ここについても、初期の記事に、うかさんからアドバイスをもらっていた。
対策としては、「marginを指定したらpaddingもネ!」みたいなことだと思います。
ふむ。
やってみた。
.list01 {
list-style: inside url(../img/btn01.gif);
margin-left: 0px;
padding-left: 0px;
}
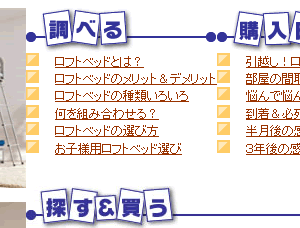
▼修正後Firefoxで表示

わお、一発OK!
ただまだ、いろいろ余白がおかしくなっているので、
今晩はここまで修正をして寝ようと思う。
+++
■「width」は「padding」を除いた数値
追加で修正した点。
いつもここ忘れちゃうんだよな。古いIEの感覚のままで。
▼修正前
#container {
width: 800px;
text-align: left;
font-size: 12px;
line-height: 120%;
padding: 0px 15px 10px 15px;
margin:0px auto;
}▼修正後
#container {
width: 770px;
text-align: left;
font-size: 12px;
line-height: 120%;
padding: 0px 15px 10px 15px;
margin:0px auto;
}
(他にも数点、同じ間違いをしてしまっている箇所があった)
あと、HTMLソースの冒頭に下記を追加した。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
まだちょっとおかしなところがあるが、
他にいくつか細々とした点を修正し、とりあえず、IE、Firefox、Macサファリでだいたい同じように表示されるようになった。
▼IE

▼FireFox

▼Macサファリ

 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
