[1日更新]マックでスタイルシート修正の続き
 午後の大塚でのアポも終わって、今は千石一丁目の交差点のところにあるマックの2階席。天気もいいし、ここ数日運動を怠っているので、少し歩こうかと。
午後の大塚でのアポも終わって、今は千石一丁目の交差点のところにあるマックの2階席。天気もいいし、ここ数日運動を怠っているので、少し歩こうかと。
前回、新年会の帰りに歩いたのと同じルート。
写真に写っているのは、白山通りと不忍通りの交差点だ。
さて修正作業再開。
Firefoxの表示を見ながら、スタイルシート記述ミスをひとつずつつぶしていく。
1.フッター部分(「このサイトについて」など)がGoogle AdSenseの右に回りこんでしまっている
2.箇条書き部分の左側の余白(マージン?)をなくしたい
この2点だ。
この記事を一度アップして、修正作業を続けようと思う。
+++

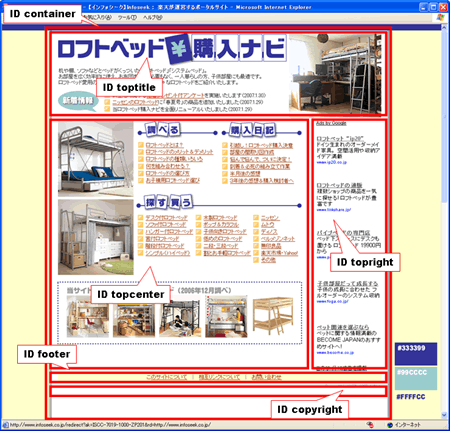
トップページの構成はこんな感じ。
各ブロック毎のスタイルは、現在こんな風に記述している。
#container {
width: 800px;
text-align: left;
font-size: 12px;
line-height: 120%;
padding: 0px 15px 10px 15px;
margin:0px auto;
}
#topcenter {
position: relative;
width: 580px;
float: left;
}
#topright {
position: relative;
width: 160px;
float: left;
margin-left: 30px;
}
#footer {
background: #FFFFCC;
text-align: center;
}
#copyright {
text-align: right;
font-size: 10px;
color: #999999;
}
コンテンツ部分の全体幅は800ピクセル、両脇の余白が15ピクセルずつで30ピクセル。右側のGoogle AdSense領域が160ピクセルで、そこと580ピクセルある真ん中部分との間に30ピクセルの余白がある。
真ん中部分(#topcenter)は、「position: relative」相対位置、「float: left」左寄せ。
右部分(#topright)も同じだ。
結果、そのふたつにブロックの下に配置したいフッター部分(#footer)も、右側部分の右にさらにまわりこんでしまっている(Firefoxなどで閲覧した場合)。
回り込み解除、「br clear="all"」じゃだめなんだな。
スタイルシートで回り込み指定しているので、スタイルシートでそれを解除する感じがするのだが、どうすればいいのだろう?(これ、前も調べて覚えたのにすっかり度忘れ)
そんな時はGoogle検索。
ふむふむ。これでいいのかな?
とりあえずやってみよう。
#footer {
background: #FFFFCC;
text-align: center;
clear: left;
}
回り込みを解除したいのは「#footer」の直前なので、そこに「clear: left;」を加えてみた。

いけた!
 X(旧Twitter)アカウントはこちら
X(旧Twitter)アカウントはこちら
