こんな質問をもらった。
(前略)・・・WADA-blogで毎回の本文のあとにアドセンスやアマゾンの広告を貼っていらっしゃるのですが、同じようなレイアウトをしたくて本文のあとにソースをそのまま貼り付けたのですがうまくいきません。
ここ数日必死になってWEB上でいろいろと調べてみたのですが、どうしてもそれらしい記事が見つからず(検索方法が悪いのかもしれませんが・・・)、見つかったものといえば「ココログプロ」しか無理かも、という書き込みでした。
あつかましいお願いであることは重々承知なのですが、上記(ココログ本文のあとにアドセンス・アマゾンなどの広告を貼り付ける)のやり方をお教えいただけませんでしょうか? 現在、私はココログプラスを利用して・・・(後略)
↑これのことだね。
実は、この質問をもらったのは2度目だ。
ということは、きっと他にも同じように苦戦している方がいるかもしれない。ということで、メールで返信をするのではなく、記事にしておこう。
自分も詳しいわけではないので、正確な解答・アドバイスはできない。
その代わり、自分がどうやっているのを簡単にまとめておこう。
●利用しているのは、「ココログプロ」プラン
私は、テンプレートファイル・CSSの直接編集をしたかったので、「ココログプロ」(月額950円)を利用している。ここのプラン比較表を見るとわかるのだが、ココログプロだけが、「HTML、テンプレートファイル、CSSの直接編集」可能となっている。
●テンプレートセットを編集
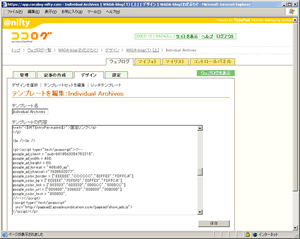
ココログプロの管理画面の「デザイン」ページには「テンプレートセットを編集」というところがある。

ここでは、メインページ、カテゴリーバックナンバーページ、サイドバーなどパーツごとのHTMLテンプレートや、スタイルシートのファイルが並んでいて、カスタマイズしたいファイルを選択し、直接管理画面上で編集するようになっている。このあたりは、Typepad、MovableType、全部共通だろう。
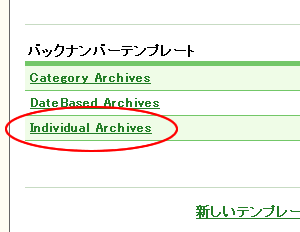
●「Individual Archives」を選択し編集

自分の場合は、個別記事ページの本文後にGoogle AdSenseを入れたかったので、「Individual Archives」を選択する。そうすると、そのテンプレートファイルのHTMLが画面上に表示される。それを上から読んでいって、挿入したい場所にGoogle AdSenseのソースをそのまま突っ込む。
これで保存─反映すればOKだ。
挿入する場所を間違えたり、致命的なミスをした時に備えて、編集する前に、もともとのテンプレートの内容をコピーして、テキストファイルで念のため保存しておいたほうがいいだろう。いきなり編集しちゃって、結果、ブログがめちゃくちゃになると、不慣れな場合、元の状態に戻れなくなり、相当焦ることになるからだ(経験者は語る)。
この方法はテンプレートファイルが直接編集できる「ココログプロ」でのみ可能ということになる。他にも何か方法があるかもしれないが、自分は知らない(というか見つけられなかった)。
ココログプロにして、Google AdSenseを貼り付けると料金分稼げるかと言うと、ページビューによる。
自分の場合、一ヶ月のGoogle AdSense広告料で、一応ココログプロ利用料を支払っておつりがくるくらいにはなっているが、クリック率は、全運用サイトの中で最低の0.4%(2004年12月)、CPMも最低。ページビューが半分以下だったら「とんとん」というかなりしょぼい状況だ。
なので、ブログをもっとカスタマイズして楽しみたい、テンプレートをいじってみたい・・・という理由でなければ、Google AdSenseのためだけに「ココログプロ」にプラン変更する必要はないと思う(もち、デイリーで何千アクセスもある人なら別だけど)。